WEB標準のイメージフォーマットには、JPEG、GIF、PNG がありますが、それぞれに特色があります。ホームページ上で公開する写真画像の場合、ファイルサイズが大きいと読み込みに時間がかかるため、圧縮に優れたJEPGフォーマットを使用します。
また、デジタルカメラも通常撮影し記録するイメージフォーマットにJEPG フォーマットを使用しています。ここでは、ホームページ上で公開するデジタルカメラで撮影した画像の扱いと注意したい点について説明します。
色彩を三次元座標で表すため色空間(カラースペース)と呼んでいます。色空間には幾つかの規格があり、また、デバイスによっても使用される色空間の規格は異なります。特に出版(DTP分野)に関してはカラーマッチングは重要ですが、ホームページ上で公開するイメージの場合は、色空間は sRGB を使用するため難しく考える必要はありません。
現在、CRTディスプレイを始めにデジタルカメラやインクジェットプリンタは、sRGB を基準に開発されてるため、一般用途において色彩が大きく異なるといったトラブルは過去のものとなっています。
デジタルカメラを使用した商品撮影を行う場合、知って置きたい色空間は以下の通りです。
sRGB が策定される 1999 年以前は、異なるディスプレイメーカーで表示される色彩が大きく異ってしまうという問題がありました。ブロードバンド、インターネットが広く普及する前の話しですがネットショップでも実際の商品のイメージが大きく異なるというのは日常茶飯事でした。
ディスプレイ(Webブラウザ)上では、sRGB 以上の色空間を再現する事はできませんが、より広い色空間を持つ Adobe RGB や sYCC で撮影し、sRGB へ相対的に変換(マッピング)しなおす事で、より良い結果が得られます。
デジタルカメラが対応しているカラースペースは、スペック表に表記されています。初期(時期的に300画素クラスぐらい)の古いデジタルカメラでは、sRGB しか扱えません。
お手持ちのデジタルカメラが sYCC に対応しているかは簡単に分かります。撮影した画像の補正やシャッタースピードなどの情報が、液晶ディスプレイ上で表示されるコンパクトデジカメであれば、sYCC に対応しています。
Web上で公開する画像を撮影する場合、sRGB や sYCC で撮影した方が、手間が省けます。しかし、写真品質が重視される商品では、消費者の購買意欲に大きく影響するため、一手間かける価値は十分にあります。
sYCC → sRGB 、Adobe RGB → sRGB への変換方法について説明します。
低価格化が進むデジタル一眼レフですが、本格志向のデジタル一眼レフでは、sRGB ではなく、印刷用途に適した Adobe RGB を採用してきました。(sRGBで記録できない機種もある) sRGB に比べ圧倒的に広い領域を持つ Adobe RGB ですが、この画像をsRGB であるパソコン上のディスプレイで表示すると色がくすんで表示されるという現象が発生します。


左は sRGB 色空間を持つJPEG画像。 右はAdobe RGB を持つJPEG画像。色座標が異なるため sRGB を基準とするCRTディスプレイ、 Web ブラウザでは色が異なって見える。しかし、PhotoShopで開いた場合は、一時的に作業用としてPhotoShopが sRGB に変換するため、正しく表示される。
色空間の相対的な変換(マッピング)には、Adobe PhotoShop を使用します。
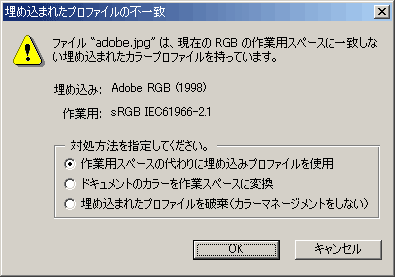
まず、PhotoShop が現在、標準で(作業用として)使用している色空間を確認します。PhotoShop 5以降では、デフォルトは sRGB となっています。 この場合、sRGB 以外の色空間(カラープロファイル)が埋め込まれた画像ファイルを開いた場合、以下のような警告が出ます。

作業用とは、『 この色空間を使用して補正などの作業を行うことになりますよ 』 という意味です。この状態でファイルを開きます。

タイトルバーを見ると RGB* とアスタリスクが付いています。これは、ファイルに埋め込まれた色空間を作業用の色空間へ一時的に PhotoShop が置き換えた事を示しています。ブラウザで見ると色のおかしかった画像が、PhotoShop で開くと正しく表示されているのはこの為です。
ここで注意したいのは、この状態で補正を加えて保存しても、元の色空間 Adobe RGB に自動的に変換され保存される点です。 「 ディスプレイ上の作業であるため PhotoShop が気を利かせて一時的に sRGB に変換しているだけ 」 と考えれば理解し易いかもしれません。
WEBで公開するには、次の手順で最終的に埋め込まれた Adobe RGB を sRGB へ変換(マッピング)を行う必要があります。
メニューから "イメージ → モード → プロファイル変換" を実行し、画像に埋め込まれている色空間(プロファイル)を sRGB に変換します。これにより、sRGB で再現できない Adobe RGB を表現できる色空間を相対的に割り当ています。これでディスプレイ上では見た目の差はほぼなくなります。
sYCC カラースペースが埋め込まれた画像を sRGB にマッピングし直すには、上記、Adobe RGB と手順は全く同じです。ただし、sYCC を読み込むための PhotoShop 用のプラグインが必要です。
Exif 2.2 対応のデジタルカメラで保存されたJPEG画像を用意します。
sYCCの色空間を PhotoShop へ取り込むプラグインが EPSON から無料配布されていますのでこれを利用します。
入手先 => http://www.i-love-epson.co.jp/products/pim/plugin_psd.htm
インストール時にPhotoShopのプラグインフォルダを指定します。インストール時、PhotoShop が起動していた場合は、PhotoShop を再起動します。
PhotoShop のメニューから PRINT Image Matching Ⅱを実行します。
![]()
Exif 2.2 準拠のJPEG画像 を選択します。でなければ開けません。

なぜか Exif 2.2 準拠のCANONデジカメでは PRINT Image Matching が選択出来なかった
PRINT Image Matching Ⅱ / Exif Print / 色区間のみ拡張
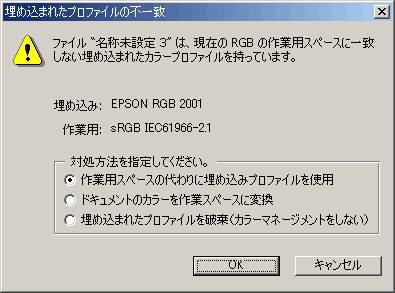
三種類の sRGBの変換方法が指定できます。結果はそれぞれことなりますので、最終的には試した結果を好みで選びます。

『 埋め込みプロファイルを使用 』 にチェックを入れ、OK すると新規に画像ファイルが開きます。この状態では、作業用にsRGB に割り当てられているだけなので、この状態で補正して保存しても色空間は EPSON RGB 2001 になる事に注意します。sRGB に変換するには以下を実行します。
メニューから "イメージ → モード → プロファイル変換" を実行し、画像に埋め込まれている色空間(プロファイル)を sRGB に変換します。これで、相対的にsRGB に置き換えられるため、sYCC の色空間を生かす事が出来ます。

左は オリジナルのsYCC。Adobe RGB と違い色ずれはないが、sRGB では見ることの出来ない色空間がある。
右は、上記手順で sRGB にマッピングし直した結果。ディスプレイ上でも品質を引き出す事ができる事が分かる。実際には sRGB に押し込むために間引かれるので印刷には適さない。
sYCC カラースペース は、デジタルカメラ用イメージ規格である Exif 2.2 で盛り込まれています。 Exif 2.2 以降に準拠したデジタルカメラでは、sYCC 色空間を持つ JPEG 画像を記録する事が可能です。時期的に、400万画素が発売された2002年後半から2003年以降に発売されたデジタルカメラではないかと思います。
現在発売されているデジタルカメラは、どの製品も Exif 2.2以降に準拠しています。
Exif では、ファイル情報 (撮影時のシャッター速度や露出、ホワイトバランスetc)から、色空間 sYCC (Exif 2.2以降から)、JPEG フォーマットなど、デジタルカメラ用のイメージフォーマットを規格化しています。
前述した通り印刷における再現性が低いため、sRGB カラースペースの領域をそのまま拡張した sYCC カラースペースが策定されます。
低価格インクジェットプリンタでは、3色インク(RGB)の製品があります。これは、sRGB をベースに開発されているため、 7,8色インクとインクジェットプリンタと異なり色彩の表現能力が低いという事がわかると思います。
このように色空間に対する認識と少しの手間を惜しまなければ、ホームページ上でより良い写真を公開する事が出来ます。また、商品写真においては、消費者の購買意欲に大きく影響します。
Exif 2.2 以降に準拠したデジタルカメラ、Adobe RGB で記録可能なデジタルカメラと、PhotoShop をお持ちであれば、 是非、試してみて下さい。
Adobe PhotoShop では、作業手順を記録し、フォルダ内にある画像にまとめて適用する事が出来ます。特に商品点数が多いショップ運用の場合、このような単純な変換作業などの場合、劇的に作業効率が改善します。
PhotoShop の自動処理に関する書籍も出版されています。
Adobe Photoshop については、こちらで紹介しています。